반응형
● 크롬 개발자 도구
- 사용자와의 원활한 상호작용과 편리한 코드 테스트를 위해 표준 문법에서 벗어난 기능을 제공
=> let과 const의 재선언이 가능
| 중복 선언 | 재할당 | |
| var | 가능 | 가능 |
| let | 불가능 | 가능 |
| const | 불가능 | 불가능 |
- 이유 : 콘솔창이 REPL 모드에서 예외로 처리하기 때문
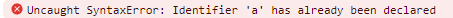
1) 스크립트에서 const 재선언하는 경우 => 오류 발생
const a = 1;
const a = 2;

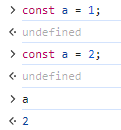
2) 콘솔에서 const를 따로 따로 재선언하는 경우 => 오류 미발생

3) 콘솔에서 const를 한 번에 재선언하는 경우 => 오류 발생

4) 다른 키워드로 재선언 => 오류 발생
- Ex ) const로 선언한 변수를 let으로 재선언

참고
- 제주코딩스베이스캠프 - 아는 만큼 보이는 크롬 개발자 도구 - 콘솔 주의사항(let, const 선언)
https://www.youtube.com/watch?v=paCZLY1XapU&list=PLkfUwwo13dlUJCAGcBOynazaBVgvvj4ba&index=14 - 가가가 - [Chrome] 개발자 도구 - 콘솔 사용법
https://gaagaagaa.tistory.com/104
반응형
'Programming > Chrome' 카테고리의 다른 글
| [Chrome] 개발자 도구 - 로컬 스토리지 (2) | 2024.06.08 |
|---|---|
| [Chrome] 개발자 도구 - 콘솔 사용법 (2) | 2023.12.03 |
| [Chrome] 개발자 도구 - 화면 캡처 (0) | 2023.11.28 |
| [Chrome] 개발자 도구 - 요소 상태 및 Class 활용 (0) | 2023.11.28 |
| [Chrome] 개발자 도구 - 명도대비율 확인 (2) | 2023.11.24 |




댓글