● 콘솔(Console)
- REPL(Read-Eval-Print-Loop)
: 사용자가 입력한 명령어를 읽고(Read), 해당 명령어를 평가하고(Eval), 결과를 출력한 다음
다시 입력 상태를 기다리는 상태로 돌아가는 과정을 반복(Loop)하는 단순한 상호작용 컴퓨터 프로그래밍 환경
- 파일에 저장하지 않고도 즉시 코드를 실행 및 결과 확인이 가능
▶ 코드 동작을 빠르게 테스트 및 디버깅 가능
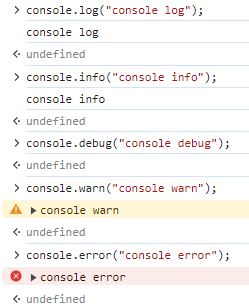
● 로그 확인
- console.log() : 일반 메세지
- console.info() : 정보 메세지
- console.debug() : 디버그 메세지
- console.warn() : 경고 메세지
- console.error() : 오류 메세지

❕ console.debug()의 경우 수준을 상세로 바꿔주면 결과가 보인다.

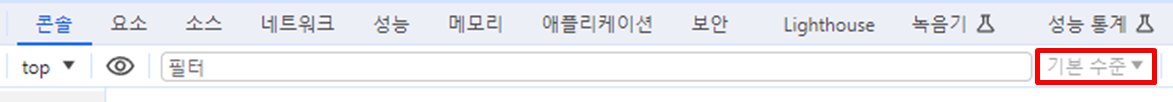
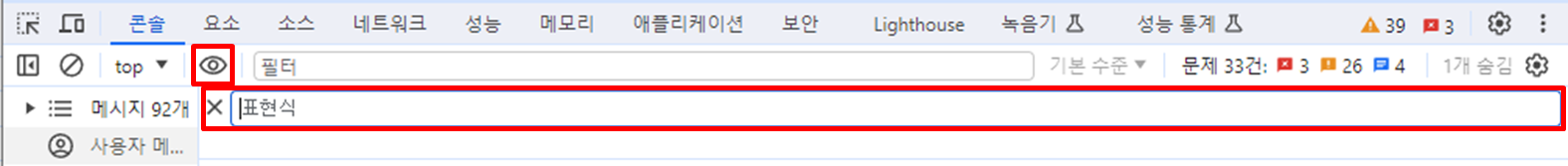
● 실시간 표현식
- 동일한 Javascript 표현식을 반복 사용할 때 실시간 표현식을 통해 값 확인 가능
- 방법) 눈 모양 버튼(실시간 표현식 만들기) 클릭 후 원하는 표현식 입력

- Ex) Date.now()의 실시간 값 확인

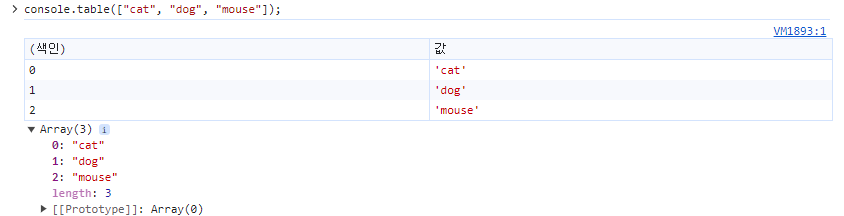
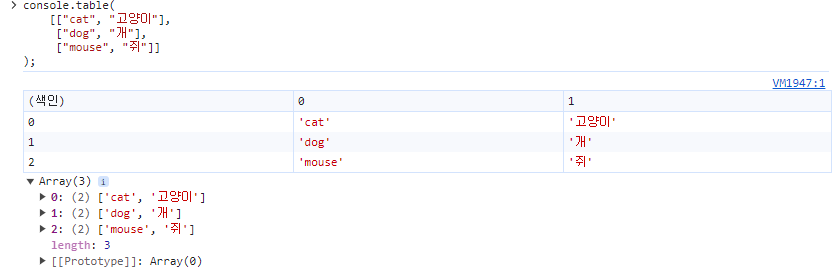
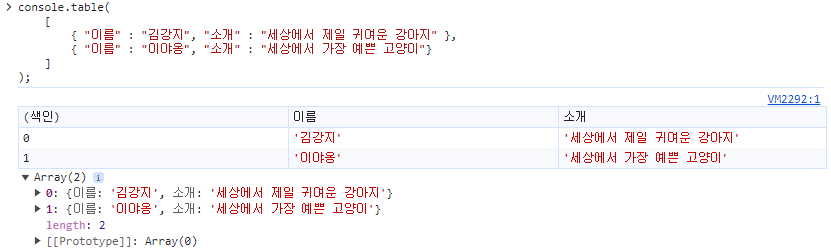
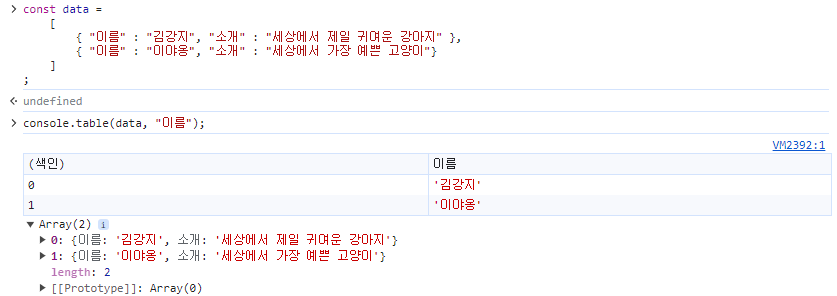
● console.table()
- 표 형태로 데이터 출력
- console.table(data)
- console.table(data, columns)
- data
· 1차원 배열, 다차원 배열, 오브젝트, 오브젝트형 배열 모두 가능





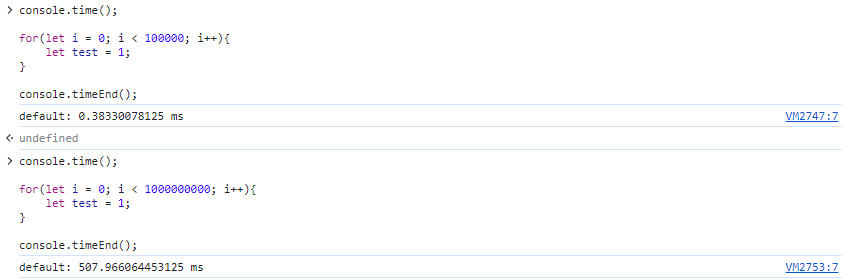
● console.time(), console.timeEnd()
- 코드가 실행되는 데 걸린 시간 측정
- console.time() : 타이머 실행
- console.timeEnd() : 타이머 중지, 소요시간 출력

● 형식 지정자
- %를 이용하여 출력하려는 데이터가 어떤 형태인지 컴퓨터에게 알려주는 문자
- %s : 문자
- %d, %i : 정수
- %f : 부동 소수점
- %c : CSS 스타일

TMI ) 뜬금없지만... 오늘의 집 사이트에서 개발자 도구 콘솔 탭 들어가 본면.. 너무나도 귀여운 게 뜬다..
(나만 보기 아까울 정도로 귀여워서 공유.. 텍스트 있는 라인 글자 밀려나는 건 좀 많이 불편해 보인다..)

참고
- 제주코딩스베이스캠프 - 아는 만큼 보이는 크롬 개발자 도구 - 콘솔 사용하기
https://www.youtube.com/watch?v=jwaM5ri1jYE&list=PLkfUwwo13dlUJCAGcBOynazaBVgvvj4ba&index=13
'Programming > Chrome' 카테고리의 다른 글
| [Chrome] 개발자 도구 - 로컬 스토리지 (2) | 2024.06.08 |
|---|---|
| [Chrome] 개발자 도구 - 콘솔 사용 시 주의사항(let, const 선언) (0) | 2023.12.10 |
| [Chrome] 개발자 도구 - 화면 캡처 (0) | 2023.11.28 |
| [Chrome] 개발자 도구 - 요소 상태 및 Class 활용 (0) | 2023.11.28 |
| [Chrome] 개발자 도구 - 명도대비율 확인 (2) | 2023.11.24 |




댓글