반응형
● Live Server
- HTML, CSS, JavaScript 등의 파일을 편집할 때 실시간으로 변경 사항을 브라우저에 반영하여 확인할 수 있게 해주는 플러그인
● 실행 방법
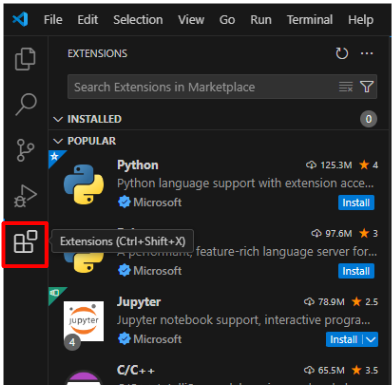
1. 좌측 Extensions 아이콘 클릭 또는 Ctrl + Shift + X 입력

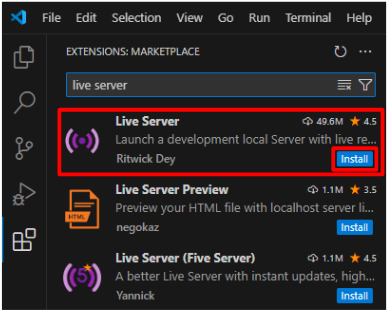
2. Live Server 검색 및 Install 버튼 클릭

3. 파일 작성 후 왼쪽 파일명 우클릭 > Open with Live Server 또는 오른쪽 하단 Go Live 클릭

4. localhost(127.0.0.1)의 5500번 포트로 파일이 실행되는 것을 확인

❕파일 내용 수정 및 저장 시 해당 페이지가 자동으로 새로고침(리로드)된다. 좋을 수도 있고, 안 좋을 수도 있고...
● 기본 브라우저 변경하는 방법(Ex : Chrome)
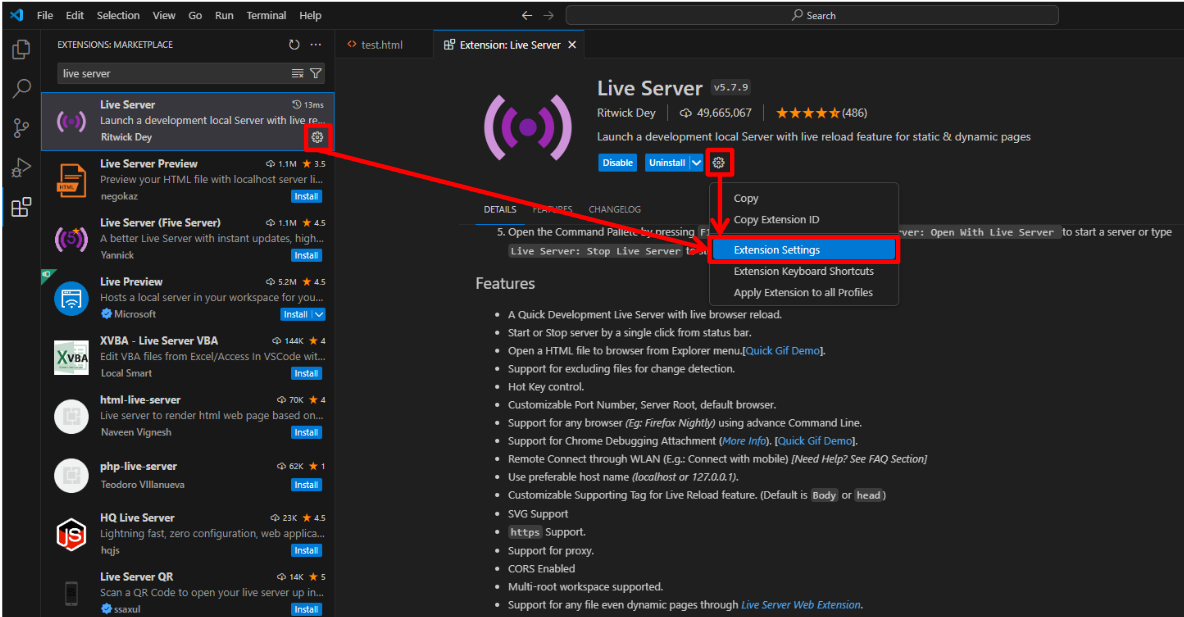
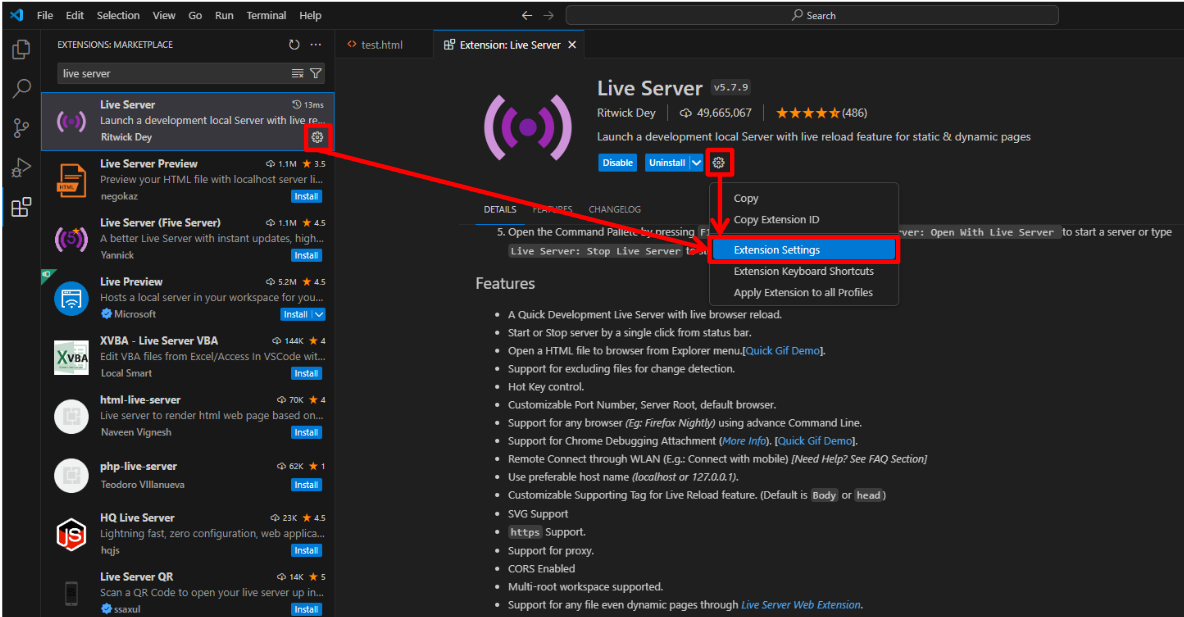
1. Live Server에서 톱니바퀴 아이콘 클릭 > Extension Settings

2. custom browser 검색 > select box "chrome" 선택

● 포트 번호 변경하는 방법(Ex : 기본 5500 → 5555)
1. Live Server에서 톱니바퀴 아이콘 클릭 > Extension Settings

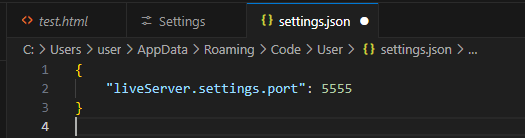
2. custom port number 검색 > Edit in settings.json 클릭

3. "liveServer.settings.port"를 5555로 설정

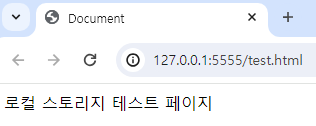
4. 라이브를 실행시킬 파일 또는 VSCode 껐다가 다시 켠 후 라이브 실행

반응형
댓글