반응형
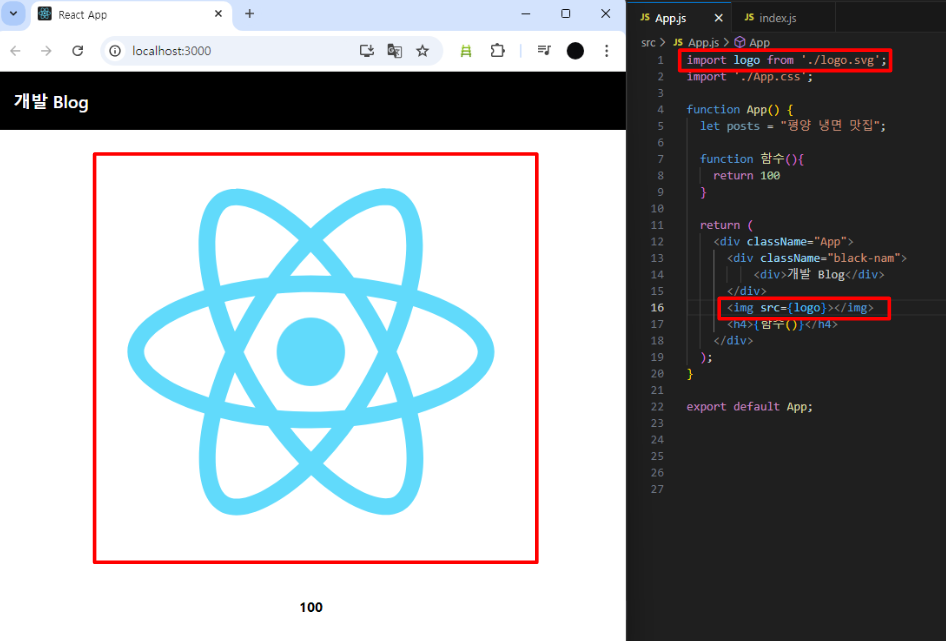
❕React에서는 일반 HTML 대신 JSX를 사용해야 함
❕javascript와 동일해 보이지만, return 괄호 내에 HTML 작성
1. class=""이 아닌 className="" 사용

2. {}를 통해 데이터 바인딩
- React, Angular, Vue의 특징 : 데이터 바인딩이 쉬움
- 변수명, 함수 등 바인딩 가능


- src, id, href 등의 속성에도 모두 가능 (import 말고 원래 방식대로 경로를 적어도 가능)

3. style={오브젝트 자료형으로 만든 스타일}을 통해 스타일 입력
- {}로 묶인 오브젝트 형으로 입력
- '-'가 들어간 단어는 camel case 작명법으로 사용
Ex) font-size -> fontSize
- value값은 모두 따옴표(')로 묶어주기
- 보통은 class에서 style 지정해서 className을 사용
- 굳이 쓴다면 변수로 선언해서 {변수명}으로 쓰는 방식을 추천

❕참고
- npm start가 된 상태에서 문법에 안맞게 저장되면 터미널 창에서 바로 에러 메시지 확인 가능

참고
- 코딩애플 - React 기초 2강 : 리액트에선 HTML대신 JSX 써야함 (JSX 사용법)
https://www.youtube.com/watch?v=FqnAFX9lQPQ&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=3
반응형
'Programming > React' 카테고리의 다른 글
| [React] 5. state 변경하기 (setState는 옛날 방식) (2) | 2024.10.24 |
|---|---|
| [React] 4. 요소에 이벤트 설정 및 state 변경하기 (2) | 2024.10.09 |
| [React] 3. useState (2) | 2024.10.04 |
| [React] 1. React 설치 및 세팅 (8) | 2024.10.04 |




댓글