반응형
| Debounce | Throttle | |
| 공통점 | - 과도한 이벤트 발생으로 인한 성능 저하 방지 예방하기 위해 이벤트를 제어(제한)하는 방법 - ex : input text에 키보드가 입력될 때 마다 DB 조회를 하게 된다면, 서버 부하를 야기할 수 있음 - 일정 시간 간격을 두고 이벤트 호출 - 별도의 스크립트 호출 없이, 순수 바닐라 스크립트로 구현 가능 |
|
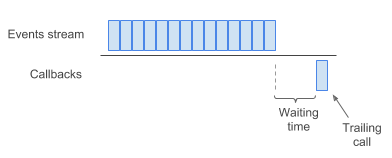
| 차이점 | - 동일 이벤트 발생 시, 가장 마지막 이벤트 실행 - ex : 1000ms 동안 동일 이벤트 발생 시, 입력이 끝날 때 가장 마지막 이벤트만 실행 - 마지막 이벤트에서 일정 시간동안 이벤트가 발생한다면, 또 일정 시간을 기다림  |
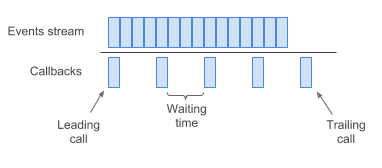
- 동일 이벤트 발생 시, 일정 시간 동안 한 번만 실행 - ex : 1000mx 동안 이벤트 실행을 막고, 한 번만 실행 - 이벤트 발생 시간 이후 일정 시간 동안만 기다리고, 이벤트 실행 후 재차 기다림  |
(위 이벤트 동작 그림 또는 아래 샘플 예제를 참고하면 빠른 이해에 도움이 될 것이다. 그전까지는 머리가 터질 수도 있다.)
<!DOCTYPE html>
<html>
<head>
<title>Debounce vs Throttle Example</title>
</head>
<body>
<label for="inputValue">Input : </label><br>
<textarea id="inputValue"></textarea>
<script>
var debounce = null;
var throttle = null;
document.getElementById("inputValue").addEventListener('keyup', (e) => {
// normal
console.log('normal : ', e.target.value, new Date().getTime());
// debounce
clearTimeout(debounce);
debounce = setTimeout(() => {
console.log('debounce : ', e.target.value, new Date().getTime());
}, 1000);
// throttle
if(!throttle) {
setTimeout(() => {
console.log('throttle : ', throttle, new Date().getTime());
throttle = null;
}, 1000);
}
throttle = e.target.value;
});
</script>
</body>
</html>

참고
- sondev.log - [JavaScript] Debounce와 Throttle 에 대해 알아보자
https://handhand.tistory.com/278
반응형
'Programming > Javascript' 카테고리의 다른 글
| [Javascript] Cookie, jQuery로 로그인 ID 저장하기 기능 구현하기 (4) | 2023.12.07 |
|---|---|
| [Javascript] jQuery TableDnD를 이용하여 테이블 순번 바꾸기 (2) | 2023.11.02 |
| [Javascript] 전개 연산자(Spread Operator) (0) | 2023.10.28 |
| [Javascript] val()과 attr("value")의 차이 (0) | 2023.08.24 |
| [Javascript] jQuery Datepicker 특정 날짜만 선택 가능/불가능 설정 (0) | 2023.08.22 |




댓글