반응형
● 요소 선택 + H
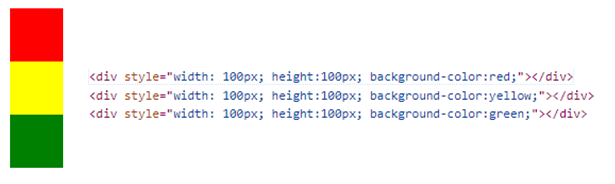
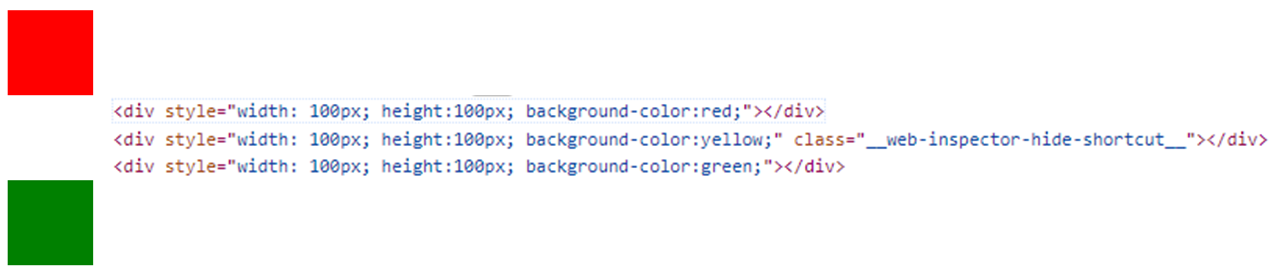
- ex : 빨강 > 노랑 > 초록 div 에서 노란색 div 선택 후 H를 눌렀을 때
- __web-inspector-hide-shortcut__ 이라는 class가 추가되면서 숨김 처리가 됨


- 스타일 탭에서 __web-inspector-hide-shortcut__ class의 스타일은 visibility : hidden !important; 라는 것을 확인 가능

- __web-inspector-hide-shortcut__
· Chrome에서만 사용되는 class
· Edge에서 단축키는 동일하며, microsoftStartLogo __web-inspector-hide-shortcut__라는 class가 추가됨
참고
- 제주코딩벵스캠프 - 아는 만큼 보이는 크롬 개발자 도구 - HTML 수정하기
https://www.youtube.com/watch?v=3_9S_ewAaNo&list=PLkfUwwo13dlUJCAGcBOynazaBVgvvj4ba&index=5
반응형
'Programming > Chrome' 카테고리의 다른 글
| [Chrome] 개발자 도구 - 요소 상태 및 Class 활용 (0) | 2023.11.28 |
|---|---|
| [Chrome] 개발자 도구 - 명도대비율 확인 (2) | 2023.11.24 |
| [Chrome] 개발자 도구 - 눈금자 표시 (0) | 2023.11.15 |
| [Chrome] 개발자 도구 - 언어 변경 (0) | 2023.11.15 |
| [Chrome] 개발자 도구 - 실행 및 레이아웃 설정 (0) | 2023.11.09 |




댓글