1. .NET 다운로드
- https://dotnet.microsoft.com/en-us/download
- 어떤 버전이든 상관없지만, 최신 버전 + Recommended 버전인 9.0 버전을 설치함

2. .NET 설치 확인
- CMD(명령 프롬프트)에서 dotnet 입력
- 아래와 같은 메시지가 출력되면 정상적으로 설치됐다는 표시

3. 프로젝트 생성
- dotnet new webapp -o [폴더명] --no-https 입력
- dotnet : dotnet이라는 명령어를 사용하겠다.
- new : 새로운 프로젝트를 열겠다.
- webapp : 형태는 webapp으로 하겠다.
- -o [폴더명] : "폴더명" 이름의 폴더로 출력하겠다.
· 현재 디렉토리 경로에서 해당 폴더명이 생성되고, 그 하위에 여러 가지 파일들이 만들어질 예정이다.
- --no-https : https에서 필요한 인증서를 사용하지 않을 것이다.
· 간단하게 http 페이지를 만들 경우엔 인증서가 필요하지 않기 때문에 해당 옵션 사용

4. 프로젝트 생성 확인
- 해당 경로에 지정한 이름의 폴더와 하위에 관련 폴더 및 파일들이 생성된 것을 확인
- CMD 확인 방법
· Windows : dir
· Mac : ls

- GUI 확인 방법

- 확장자 csproj : C# 프로젝트
· Visual Studio가 설치되어있다면 열어서 편집 가능
(아직 안 깔려 있다면 얼른 깔고 오자. 메모장으로도 편집은 가능하지만, 그래도 그냥 깔자.)
5. 웹 페이지 실행
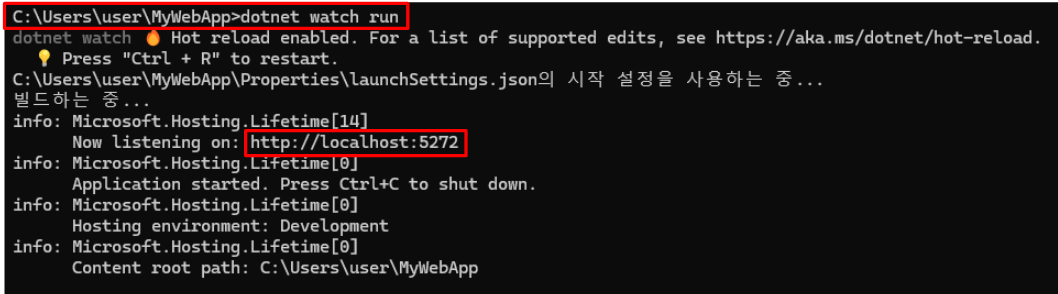
- 생성한 폴더 하위 단계에서 dotnet watch run 입력

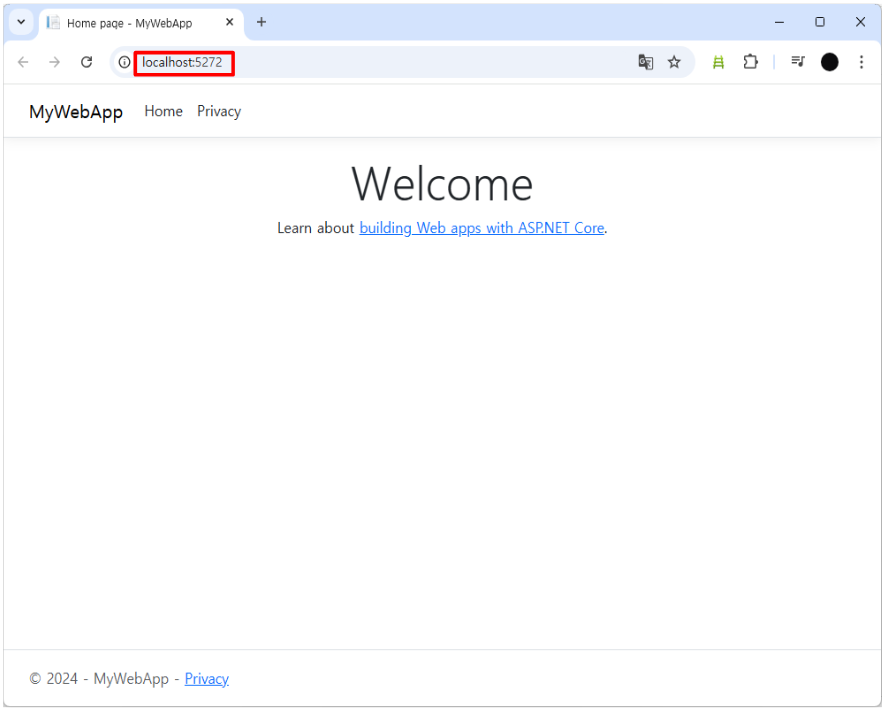
- 해당 주소로 기본 페이지 자동 열림 확인 (자동으로 안 열릴 경우, 직접 브라우저에서 주소 입력)

6. 페이지 수정
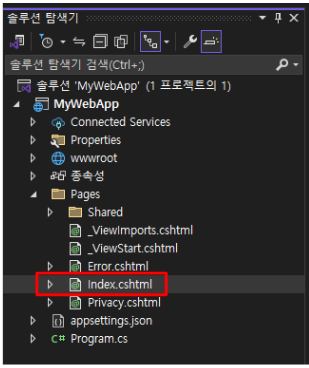
- Visual Studio에서 MyWebApp.csproj 열기
- Pages > index.cshtml 열기
· 가장 먼저 보일 페이지
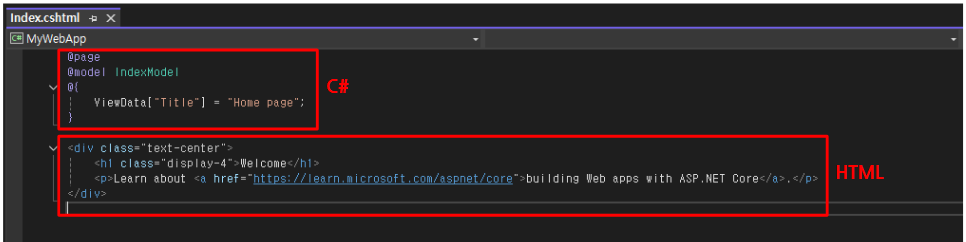
· 확장자 cshtml : C#과 html을 혼합하여 사용할 수 있는 페이지

- @ : C# 코드
- <> : HTML 코드

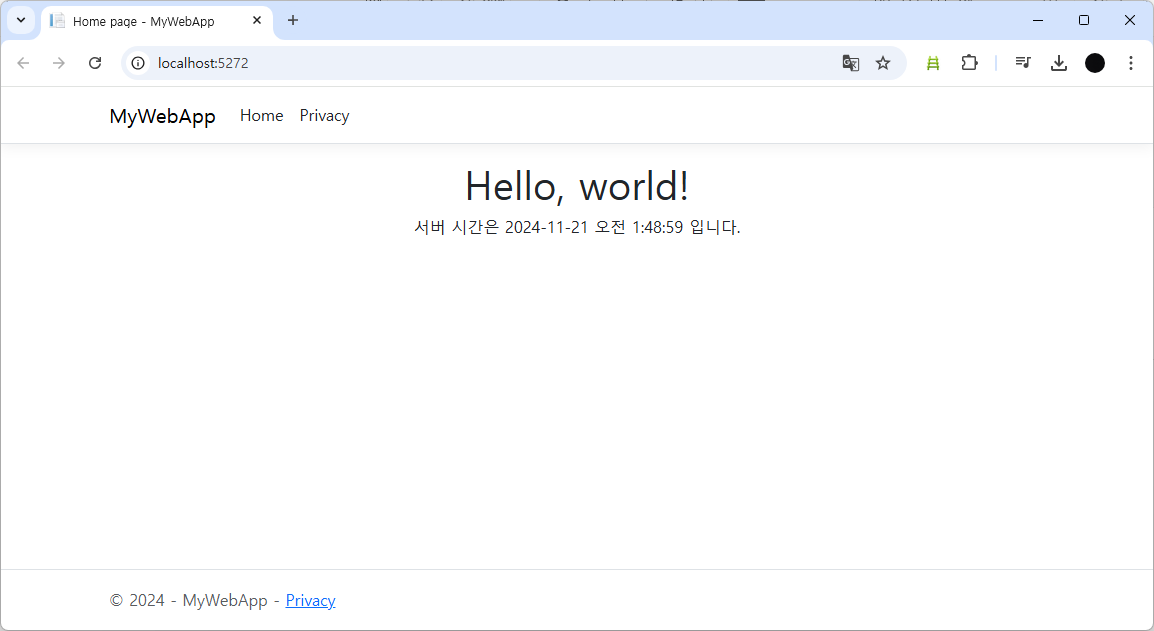
- Ex ) 현재 시간을 표시하도록 페이지 수정
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1>Hello, world!</h1>
<p>서버 시간은 @DateTime.Now 입니다.</p>
</div>

7. 웹 서버 종료
- CMD에서 Ctrl + C

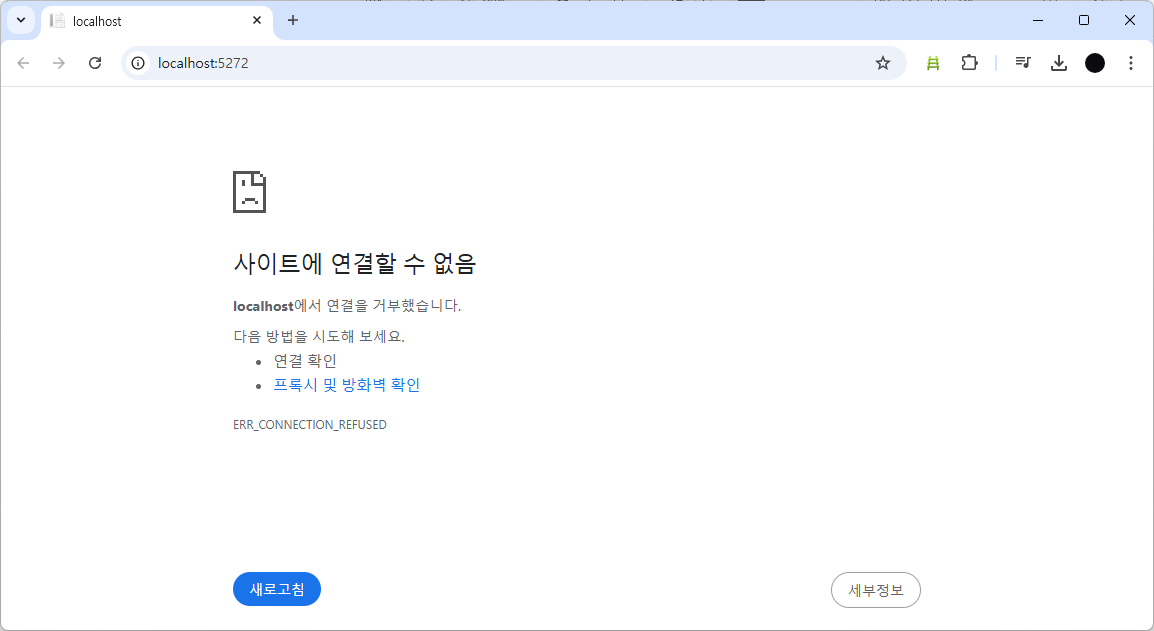
8. 웹 서버 종료 확인
- 웹 페이지 새로고침 또는 해당 주소로 새로 이동

참고
- ToyMakers - [25편] ASP.NET 기본 프로젝트 생성 | C# 프로그래밍 입문
https://www.youtube.com/watch?v=qgZTJTJdWBghttps://www.youtube.com/watch?v=jwaM5ri1jYE&list=PLkfUwwo13dlUJCAGcBOynazaBVgvvj4ba&index=13
댓글